Layout이란?

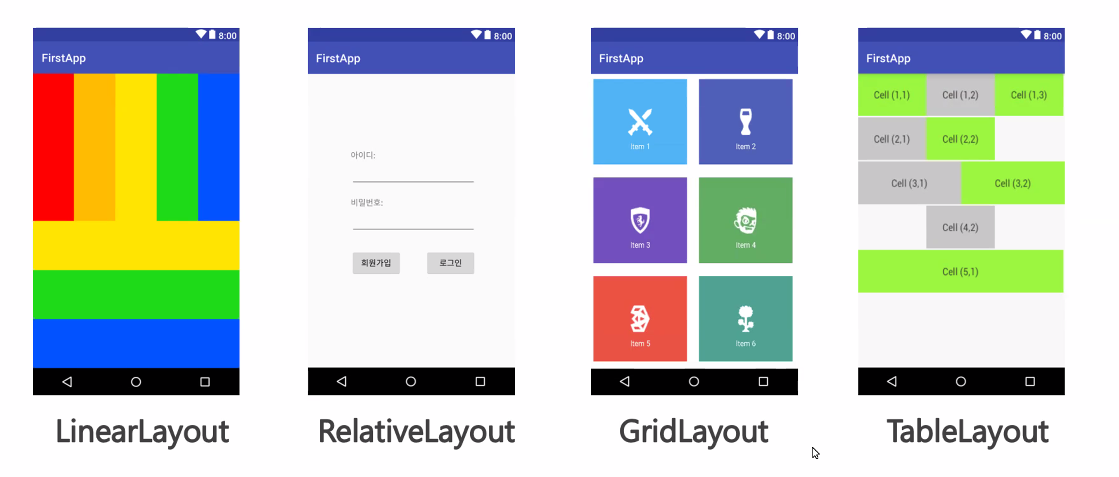
Layout 종류


Linear Layout
- 박스(BOX) 모델을 기반한 Layout
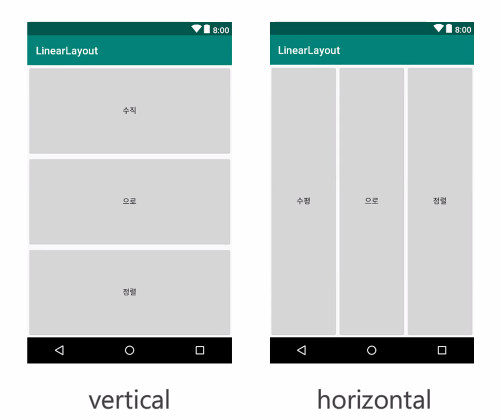
- 한쪽 방향으로 쌓는 방식으로 View들을 수직 또는 수평으로 구성

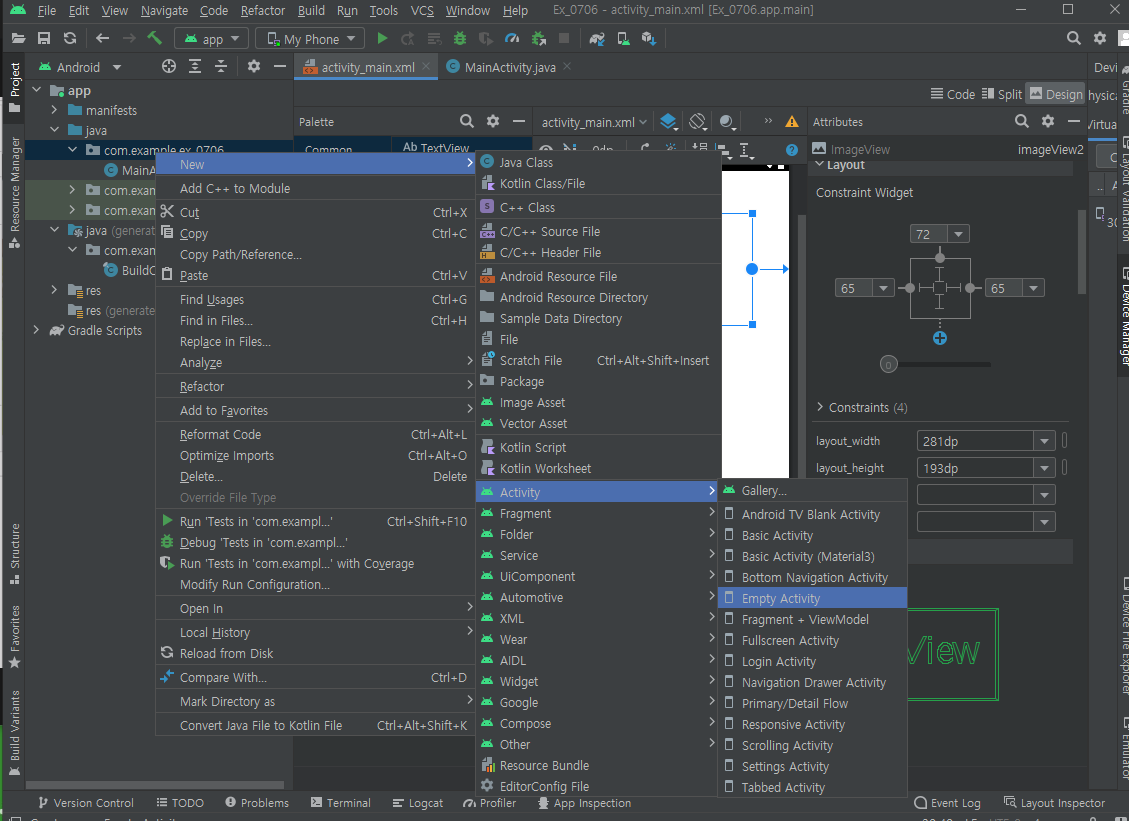
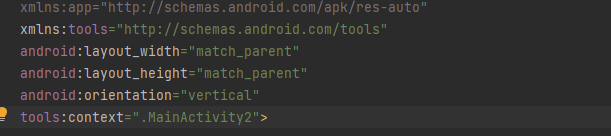
Linear Layout 만들어보기





Linear Layout 실습1



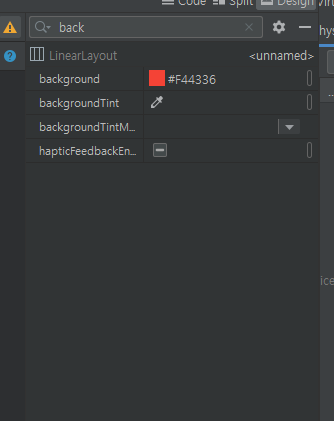
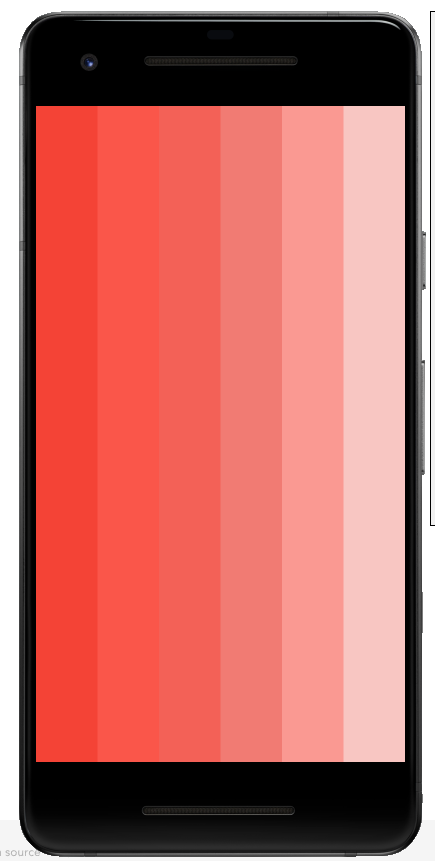
레이아웃 각각 백그라운드 컬러를 지정해줘도 색이 변경되지 않는것을 확인할 수 있다.
layout의 가중치 설정이 되지 않아서 이다.
attributes 내 layout_weight를 1로 설정 해 주자.
layout_weight를 1로 설정 = 각각의 레이아웃을 1:1:1: .. 비율로 설정해주는 것이다.


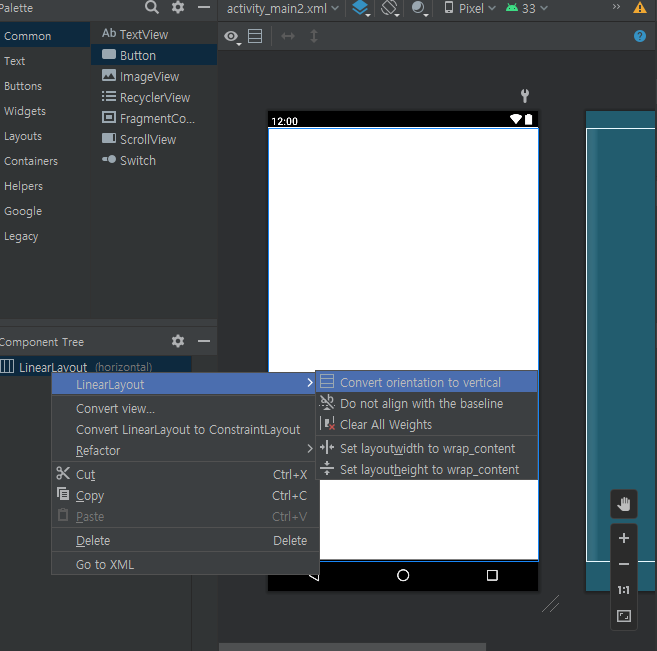
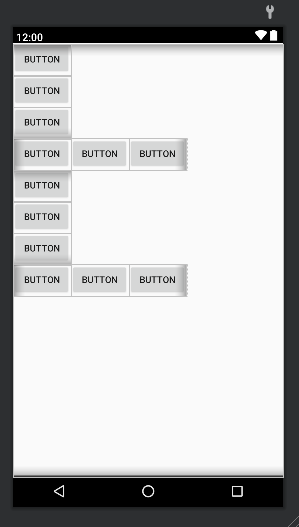
Linear Layout 실습2

Linear Layout을 사용하여 버튼을 균일하게 적용 해 보자
일단 왼쪽에 붙어있는 친구들은 vertical layout을 사용, 4번째 8번째 button들은 horizontal layout을 사용하면 될 것 같다.

● wrap_content : 해당 뷰가 그려질 수 있게 필요한 길이만 사용한다. 수동적으로 수치를 지정할 수 있다.
● match_parent : 부모가 가지고 있는 길이를 모두 채울때 사용한다

그럼 horizontal layout을 만들어 4번째 button을 추가 해 주자
이때 버튼이 또 사라져 있다면 레이아웃들의 height를 wrap_content로 변경 해 주자


Constraint Layout
- 제약조건(Constraint)을 사용해 화면을 구성하는 Layout
- 복잡한 layout을 단순한 계층구조를 이용하여 표현할 수 있는 ViewGruop
- 각 View는 각 축(X,Y)에 대해 최소 하나의 제약 연결 필요

Constraint Layout 제약조건

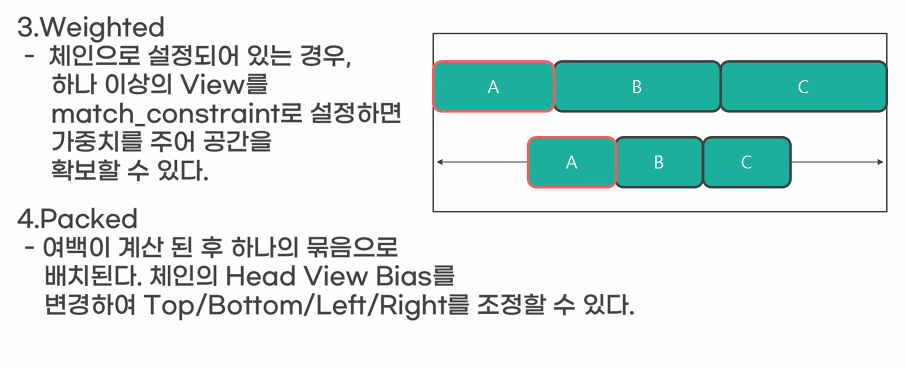
Chain linear groups 제어

Chain linear groups 제어 Style




'Android' 카테고리의 다른 글
| [Android Studio] 영화 API를 이용한 실습 (0) | 2022.07.18 |
|---|---|
| [Android Studio] Volley 사용하기 & Volley 예제/ 통신하기 (0) | 2022.07.15 |
| [Android Studio] 안드로이드 스튜디오 Event & Event 실습 (0) | 2022.07.08 |
| [Android Studio] 안드로이드 스튜디오 프로젝트 만들기 & 기본 예제 (0) | 2022.07.07 |
| [Android Studio] 안드로이드 스튜디오 다운받기 & 가상핸드폰 만들기 (0) | 2022.07.06 |
![[Android Studio] Layout이란? Layout 기본예제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FdYVxig%2FbtrHJ1bElMm%2FAAAAAAAAAAAAAAAAAAAAAJ8ZB855vWrACyoKGybMKMWdxZA3NE4bOnrF-2P0SWIG%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DXTd5%252BLzAM%252F7dpB9BC4ULDzYgQCQ%253D)