새 프로젝트 만들기


프로젝트 실행하기




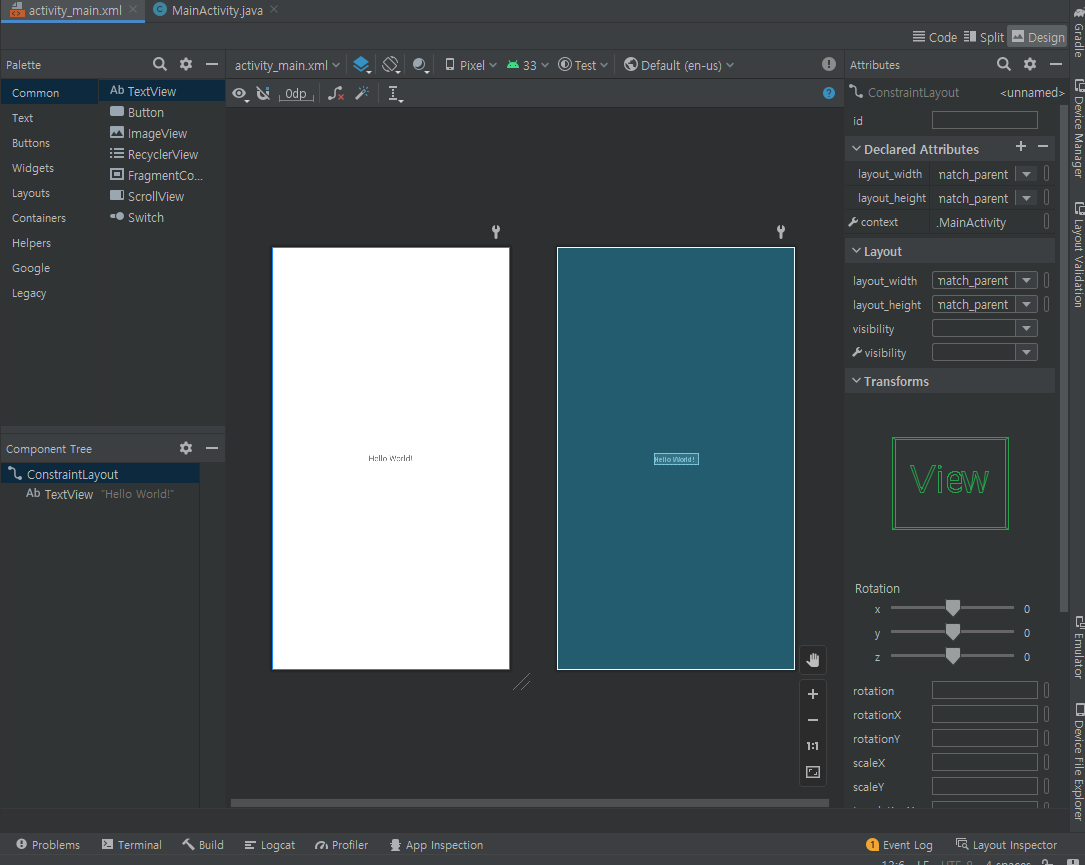
TextView 설정하기

반드시 글자를 선택한 후 변경해야한다. (선택 안하면 뜨지도 않음..)
TextColor : 글씨 색을 변경
TextSize : 글씨 크기를 변경
Text : text 내용을 변경

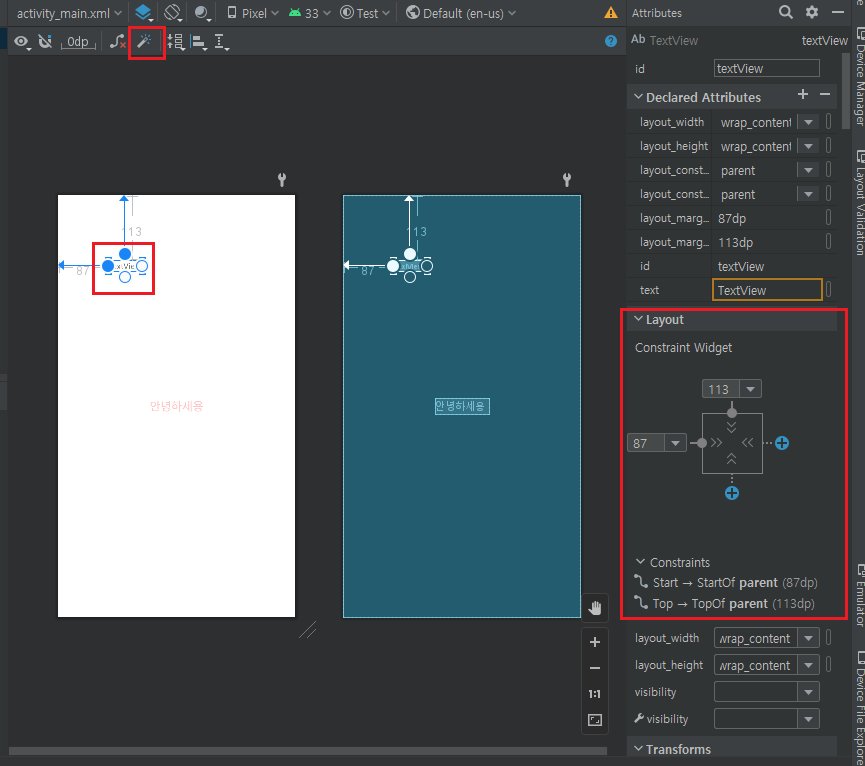
TextView 만들기




1. 요술봉 모양 선택 -> 자동으로 선이 연결된다
2. 오른쪽 Attributes에 Layout에서 +를 눌러 새로 만들어준다
3. 내가 직접 흰색 원을 잡아당겨 화면과 연결시켜준다
XML파일 이용하지 않고 .java파일에서 텍스트 수정하기
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// serContentView : 어플실행시 띄우고 싶은 화면을 지정하는 기능!
setContentView(R.layout.activity_main);
// 실행 시 textView에 다른 내용을 띄워 실행하기!
// 1. 객체에 대한 id값 찾아오기 -> 화면에 대한 뷰들의 위치를 찾아오는 과정
// : findViewById()
// 내가 찾고자 하는 id값이랑 동일하게 변수명 지정
TextView txt = findViewById(R.id.txt);
// Log.d
// txt가 가지고 있는 데이터값 가져오기
// getText() 사용하기!
Log.d("txt", txt.getText()+"");
// 2. 새로운 문자로 txt변경하기!
txt.setText("안뇽하세욯ㅎㅎ");
}
}

'Android' 카테고리의 다른 글
| [Android Studio] 영화 API를 이용한 실습 (0) | 2022.07.18 |
|---|---|
| [Android Studio] Volley 사용하기 & Volley 예제/ 통신하기 (0) | 2022.07.15 |
| [Android Studio] 안드로이드 스튜디오 Event & Event 실습 (0) | 2022.07.08 |
| [Android Studio] Layout이란? Layout 기본예제 (0) | 2022.07.07 |
| [Android Studio] 안드로이드 스튜디오 다운받기 & 가상핸드폰 만들기 (0) | 2022.07.06 |
![[Android Studio] 안드로이드 스튜디오 프로젝트 만들기 & 기본 예제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FHW7Gc%2FbtrHKn6BzpM%2FAAAAAAAAAAAAAAAAAAAAAJY6F7j4H6OuoavXrL0ki2grKJITavzmd_kiAR0USOw3%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1761922799%26allow_ip%3D%26allow_referer%3D%26signature%3DJCYGPgDsAyObCH68hoYP9upu5a4%253D)