Vue3 설치하기
0. 설치하기에 앞서.. Vue란?
- 아주 간단하게 말하면 Javascript의 오픈소스 프레임워크 이다 !
자세한 정보는 Vue3 공식문서를 확인해보면 좋을 것 같다 상세하게 나와있어서 나도 틈날때마다 읽어보는 중이다
Vue.js - The Progressive JavaScript Framework | Vue.js
접근성 HTML,CSS, 자바스크립트 표준을 기반으로, 쓰기 편한 API와 최고 수준의 문서를 제공합니다.
v3-docs.vuejs-korea.org
1. Node.js 설치하기
Vue3 설치하기에 앞서 하단 링크에 접속해서 Node.js를 먼저 설치해주자
- 최신버전으로 해야 오류가 잘안난다고 한다..
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치 후 vscode 를 실행 해 터미널을 열어주자 ( ctrl + shift + `) <- 백틱임
node.js가 잘 설치 돼 있는지 및 버전 확인을 위해 npm - v 입력
npm- v띠용 ;; 안된다..

2. 나와같은 문제가 발생한다면...
2-1 . 해결방법
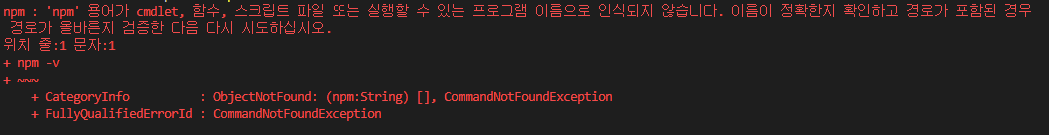
npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다.
- vscode 에서 단축키 ctrl +shift + p 입력!

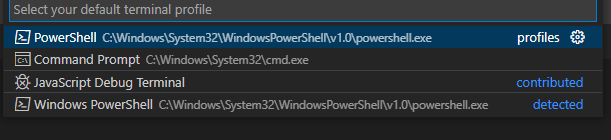
- 이러한 창이 뜨면 Terminal: Select Default Profile 을 찾아서 선택!

- Command Prompt 클릭 후 터미널 재실행!
2-2. 해결방법
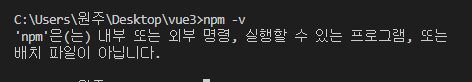
'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.

cmd 창에서 똑같이 실행했더니 안된다... ㅋ 나는 Node.js도 방금 잘 설치했는데..?

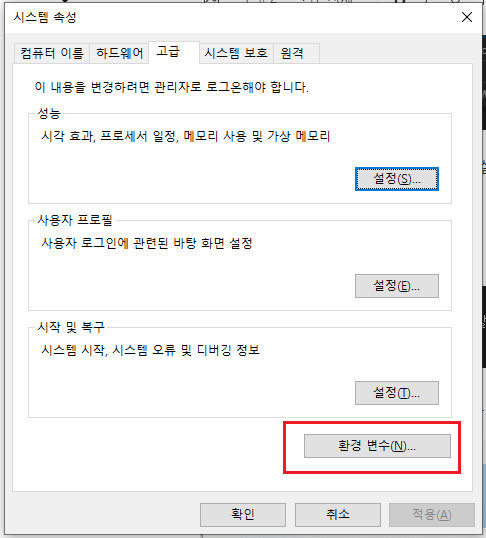
- 환경 변수 검색해서 시스템 환경 변수 편집 실행해주자

- 하단 환경 변수 클릭

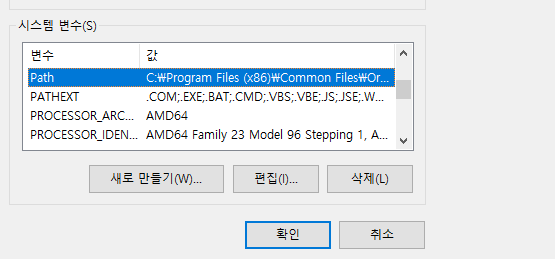
- 시스템 변수에서 Path를 찾아 편집을 눌러주자

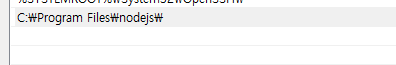
- 내 컴퓨터 기준 Node.js가 설치된 경로는 C:\Program Files\nodejs\ 인데
엥.. 나는 이미 잘 잡혀있다.. 혹시 없는 사람은 새로만들기 클릭 후 경로를 넣어주자
2-3. 해결방법
- 그럼 도대체 뭐가 문제일까 ?? 혹시 몰라서 vscode를 끄고 재실행해보았다. 갑자기 잘된다..! 🤔🤔

3. Node.js 가 잘 설치 돼 있다면
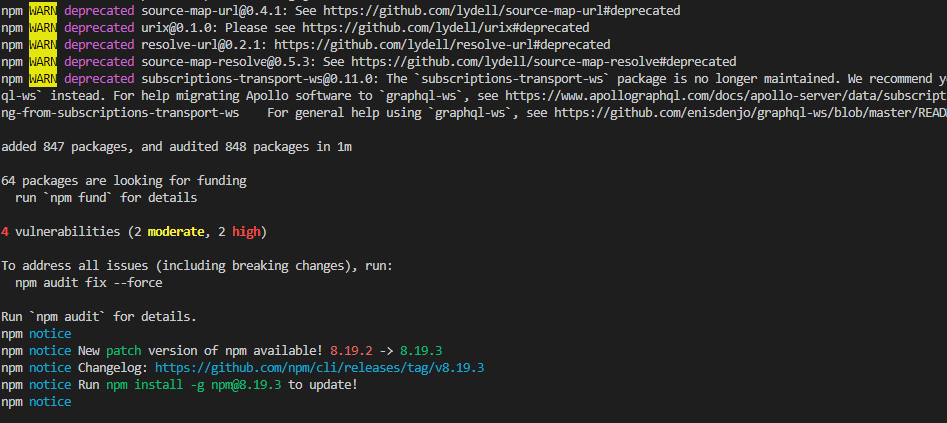
- 터미널에 npm install -g @vue/cli 를 입력해주자
npm install -g @vue/cli
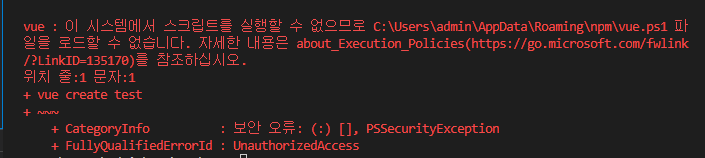
+ 3 - 1 또 오류가 발생한다면...
vue 이 시스템에서 스크립트를 실행할 수 없으므로..

- 내 컴퓨터에서는 문제없이 잘 설치가 됐지만 회사 로컬환경에서 문제가..발생!
- 그냥 2-1 번 해서 powershell 터미널 대신 Cmd 사용하니 문제없이 잘 설치됐다
- 다른 블로그에서는 window powershell 실행 정책문제라고 하는데 혹시 cmd 창에서도 문제가 생긴다면 다른 블로그를 참조하면 될 것 같다
4. 하위 프로젝트 만들기
- 터미널에 vue create 원하는 폴더명 입력

- Vue 버전을 선택하라고 뜰텐데 나는 Vue3를 선택했다.

- Vue3 폴더 하위에 test라는 프로젝트가 만들어졌다!
5. Extensions 추가
1. Vue 3 Snipptes

- 스니펫을 이용해 코드 자동완성을 지원
2. Vetur

- 코드 하이라이팅, 문법 강조, 디버깅, 코드 자동 완성 등 지원
3. Prettier

- 코드 스타일 정렬
나도 Vue는 처음 사용해봐서 여러 티스토리를 참조하면서 설치해봤다!
일단 내일 출근이기 때문에 자러가야겠다.. 틈틈히 Vue 공부 하면서 올리도록 노력해봐야지..😂

'Vue3' 카테고리의 다른 글
| 02 Vue3 프로젝트 실행 및 글자 수 세기 (0) | 2022.11.08 |
|---|
